Multi-Step Form Design: How to Improve UX and Boost Conversions

Struggling with long, complex forms that drive users away? Multi-Step Form Design is the solution! By breaking forms into smaller, intuitive steps, you enhance user experience, increase completion rates, and improve lead generation.
When designing a form, the goal is always to make it as easy and intuitive as possible for the user. But what happens when the form has too many fields? Enter the multi-step form—a design solution that simplifies the user experience by breaking down complex forms into smaller, manageable steps.
A well-designed multi-step form can significantly improve conversion rates, reduce form abandonment, and enhance onboarding experiences.
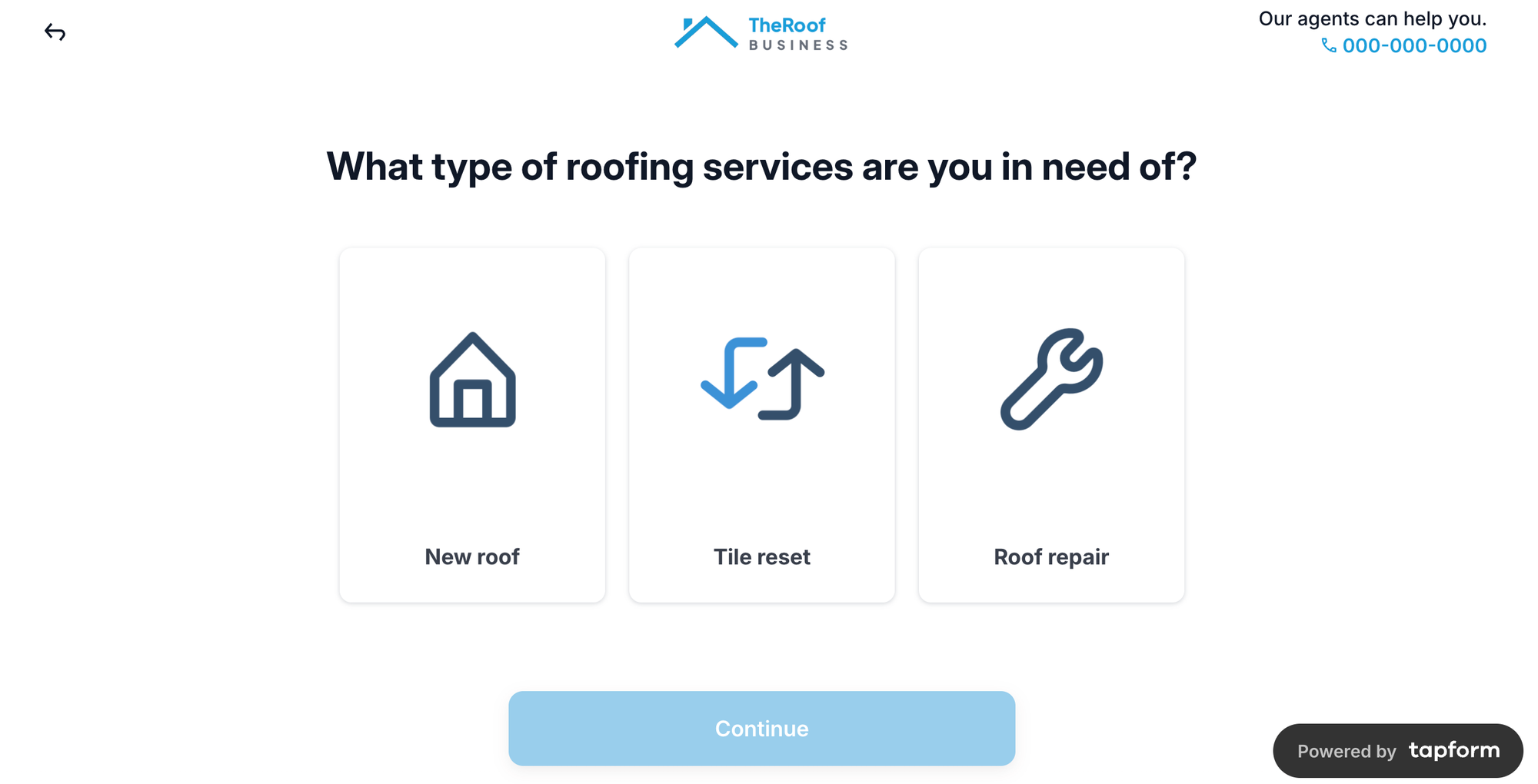
Tapform: A Great Example of Multi-Step Form Design
One of the best multi-step form examples is Tapform, a powerful tool that helps businesses create beautiful, high-converting forms. With a wizard-style interface and a seamless layout, Tapform makes onboarding and lead generation smooth and effective. Whether you're setting up a contact form, a pricing request, or a free trial signup, a multi-step form ensures a frictionless experience for your users.

How to Design a Multi-Step Form?
Designing a multi-step form is easier than ever, thanks to AI-powered tools and pre-built templates. Whether you want to create a form from scratch, customize an existing template, or let AI handle the heavy lifting, here’s how you can do it.
Use AI to Generate a Multi-Step Form Instantly
AI-powered form builders can automatically generate a structured, high-converting multi-step form based on your needs. Simply input key details (such as industry type or form purpose), and AI will create a fully designed form with relevant fields and steps. This is the fastest way to launch a form without manual work.
Start with a Multi-Step Form Template
If you prefer a more hands-on approach but still want a head start, choose from pre-built multi-step form templates. These templates are designed for specific industries like insurance, solar, real estate, and roofing, making it easy to modify them to fit your exact requirements. You can edit form steps, adjust colors, and change the button styles while keeping a proven structure in place.
Build a Multi-Step Form from Scratch
If you want complete control over your multi-step form, building it from scratch allows for full customization. Start by structuring your form into logical steps, ensuring a smooth progression for users.
- Step 1: Begin with simple, engaging questions to ease users into the form.
- Step 2: Gradually request more detailed information, making the process feel natural and effortless.
- Step 3: Implement conditional logic to personalize the experience by showing or hiding questions based on user responses.
- Step 4: Optimize the form for usability, ensuring clear validation messages and helpful tooltips.
- Step 5: Customize the design to match your brand’s aesthetics by adjusting colors, fonts, and animations, making the form visually appealing.
By following these principles, you can enhance usability, increase engagement, and improve completion rates for your multi-step form.
Benefits of Multi-Step Forms
A well-executed lead qualification strategy can have a significant impact on business growth. By understanding which leads are most likely to convert, your sales team can optimize their efforts and drive higher revenue.
- Better User Experience – A long, complex form can feel overwhelming, but breaking it into steps makes it more digestible.
- Higher Completion Rates – When users see a progress bar or stepper, they are more likely to complete the form.
- Improved Mobile Usability – A responsive multi-step form works better on small screens, making it easier for users to browse and navigate.
- Enhanced Data Collection – By using conditional logic, you can show only the most relevant questions based on user input.
- Stronger Branding – You can customize the interface with your logo, branding, and unique web design elements.
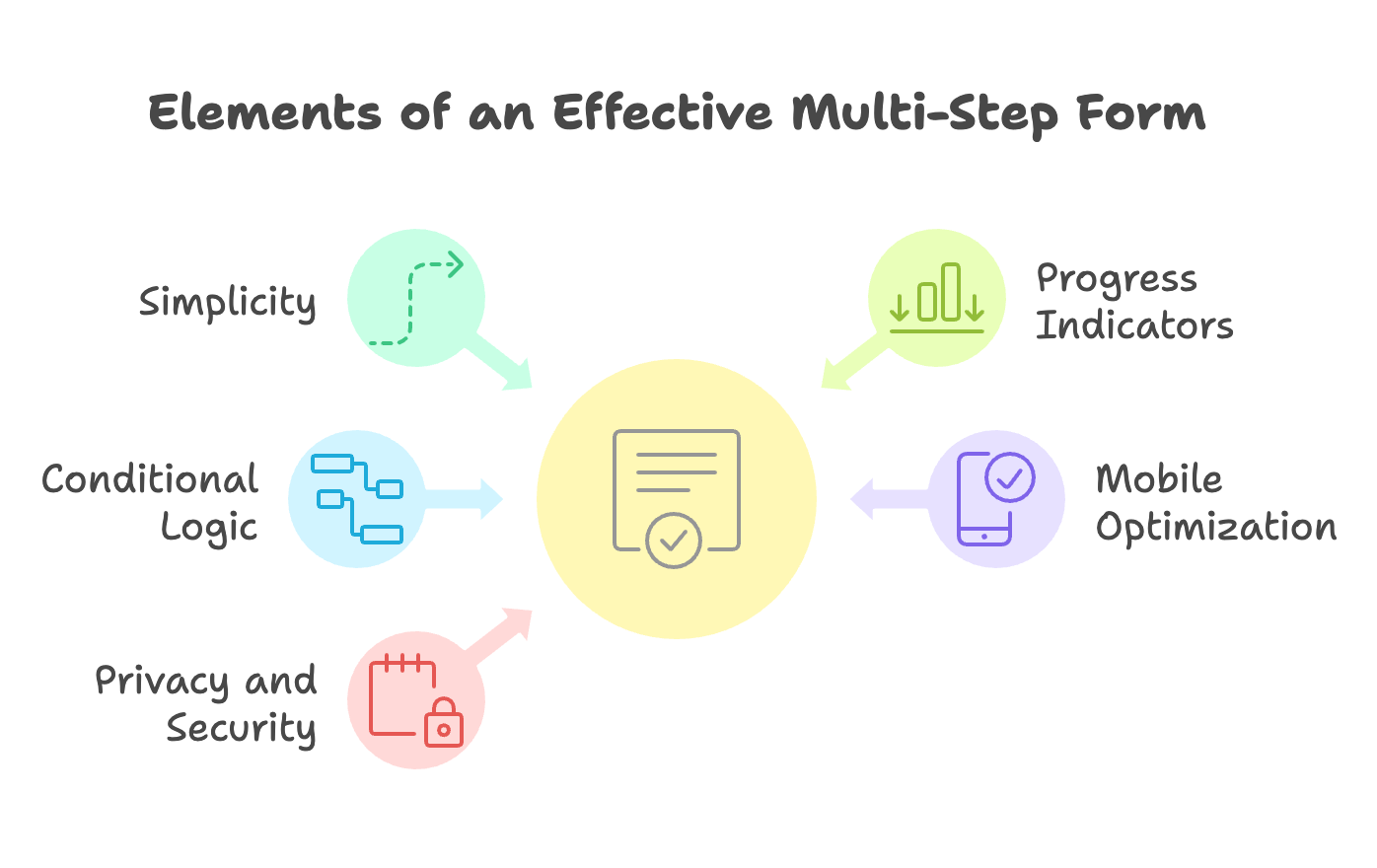
Best Practices for Multi-Step Form Design
To create a smooth user journey, focus on making the multi-step form as intuitive as possible. Every step should have a clear purpose and guide the user naturally through the process. A well-structured form reduces friction and encourages users to complete it.

Keep It Simple and Intuitive
The best multi-step forms are designed with simplicity in mind. Minimize distractions and unnecessary fields to maintain a seamless user experience. Use clear labels, tooltips, and validation to guide users through the process.
Display Progress Clearly
Use a progress bar, stepper, or numbered steps to show where the user is in the process. Making the form visually appealing with illustrations or animations can further enhance engagement.
Use Conditional Logic
Smart forms adapt to user input. By implementing conditional logic, you can personalize the form journey, showing only relevant questions to the user.
Optimize for Mobile Users
A good multi-step form should be responsive, allowing users to navigate effortlessly on any device. Web designers can take inspiration from designs on Dribbble to create stunning, functional forms.
Prioritize Privacy and Security
Include a privacy policy link in your form to assure users that their details are protected. Transparency builds trust and encourages users to complete the form.
Conclusion
Multi-step forms are one of the best solutions for improving user experience and increasing conversion rates. By breaking long forms into smaller steps, using a progress bar, and ensuring clear validation, you can create an intuitive and effective form experience. Whether you choose AI-generated forms, pre-built templates, or a fully customized design, implementing a well-structured multi-step form will enhance user engagement and boost conversions.



